What is Locked Mode Quiz Launcher?
Locked Mode Quiz Launcher is a launcher that allows you to launch locked mode forms without locked mode.
The google sheets version can be found here - Frm Crcker.xlsx (upload it to google sheets and paste the code.gs stuff)
Why would I use this over the original
It works without bookmarklets.
Are there any drawbacks?
The owner will be notified if you click the button more than once. Therefore in the event that the test is closed, you're screwed. Also, don't completely obfuscate the testing page (switch tabs, switch to another window that is maximized or covers the testing page, switch desktops, minimize the testing page, etc.) as if that happens, the test is deleted and I have no way of circumventing that happening via this method. Other than academic honesty, you have pretty much nothing else to worry about.
How do I do it?
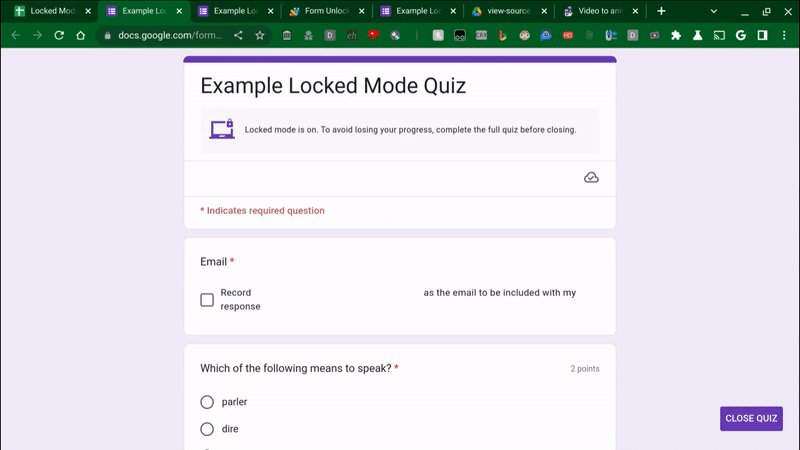
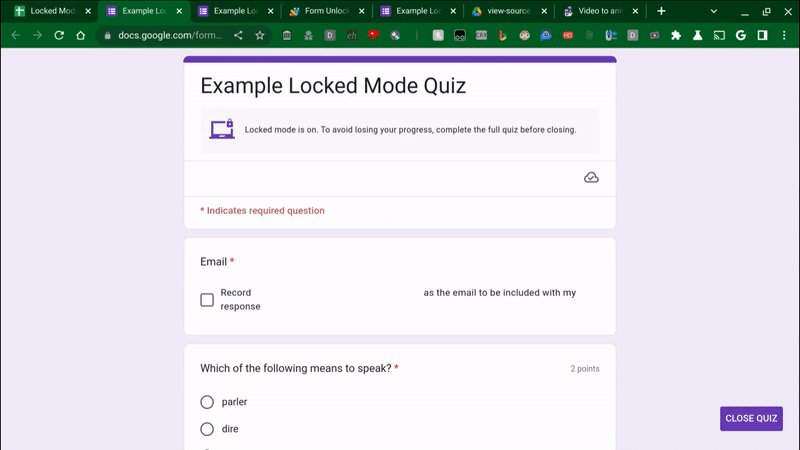
Obtain the source of the launch page. (Doesn't matter whether it says you're able to open the form IF IT SAYS YOU CAN: DON'T)
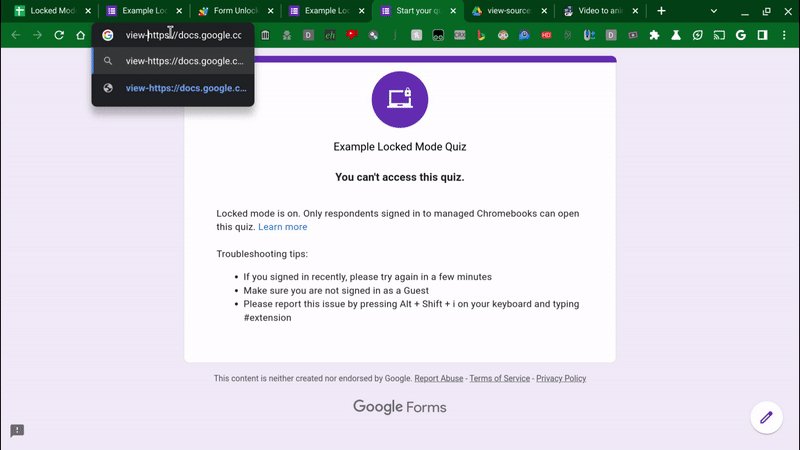
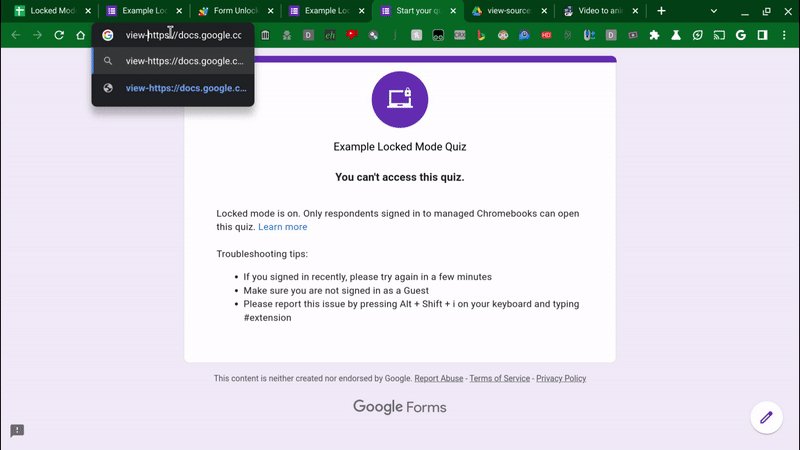
a. Get to the view-source: page (add view-source: to the beginning of the URL) (May be bl*cked by admin, if so, do on another device, this can be completed as many times as required with no issues)

b. Copy all of it

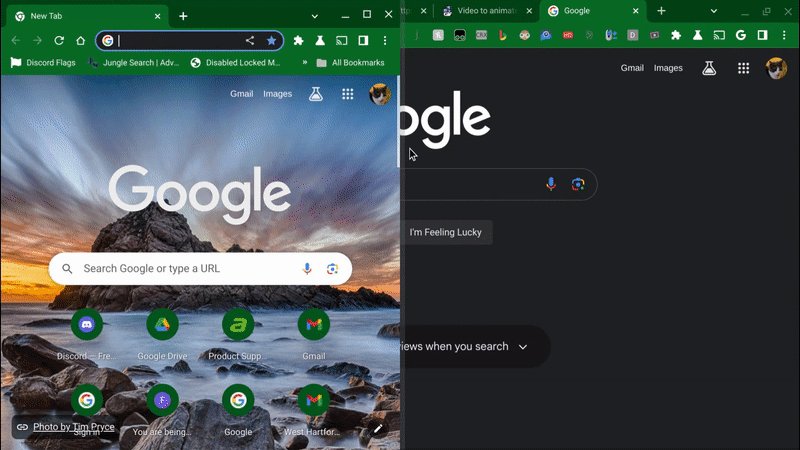
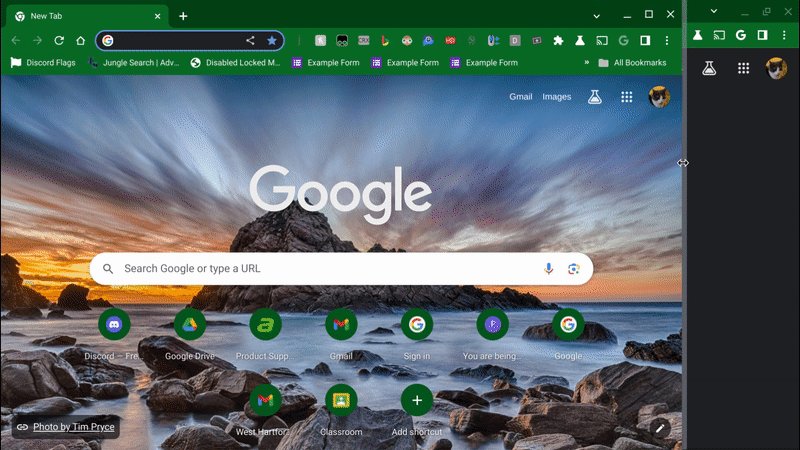
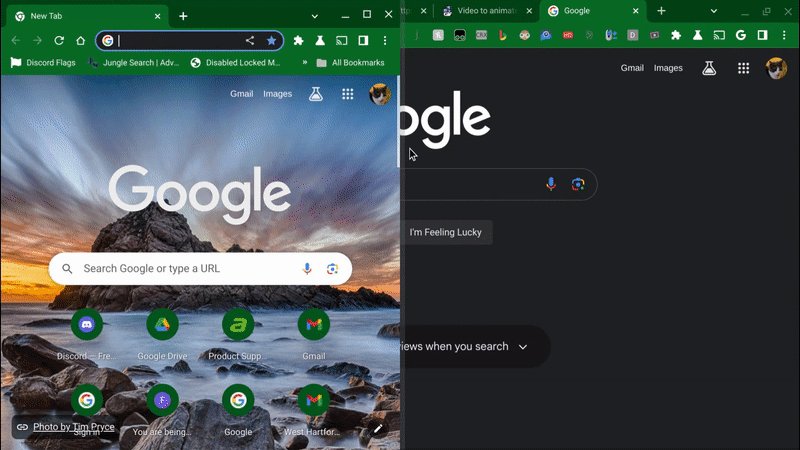
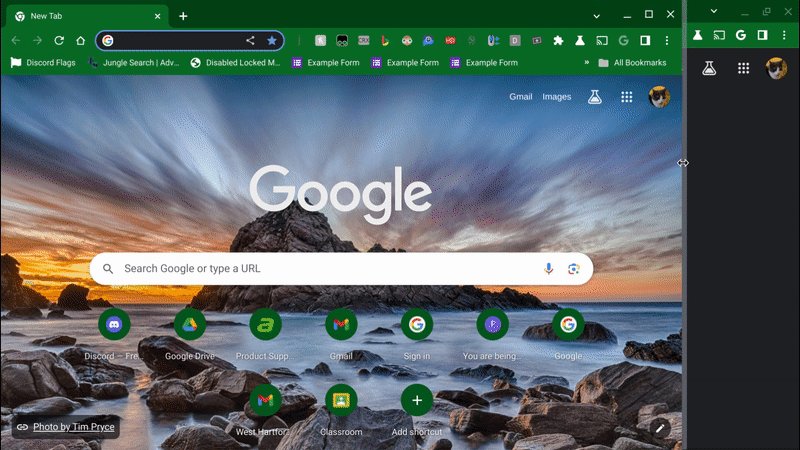
Open a new window that you'll be able to switch to later, it should be sized as to not cover the whole form.

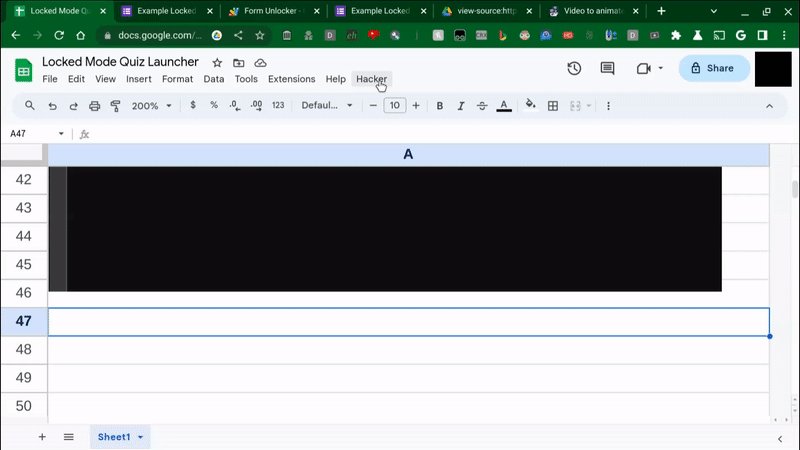
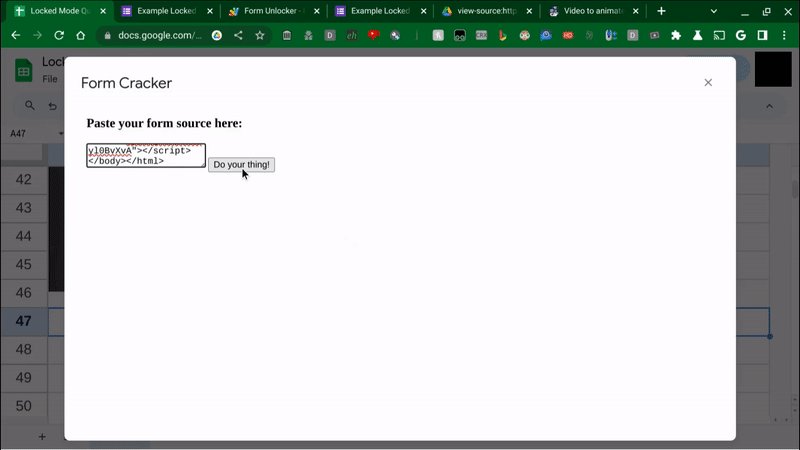
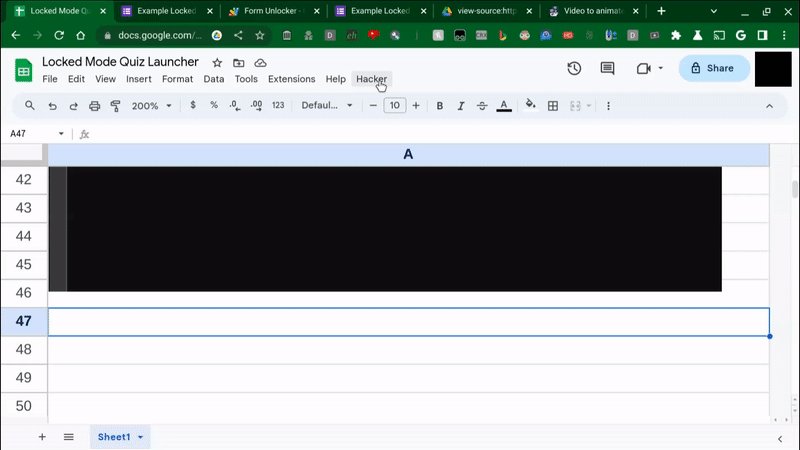
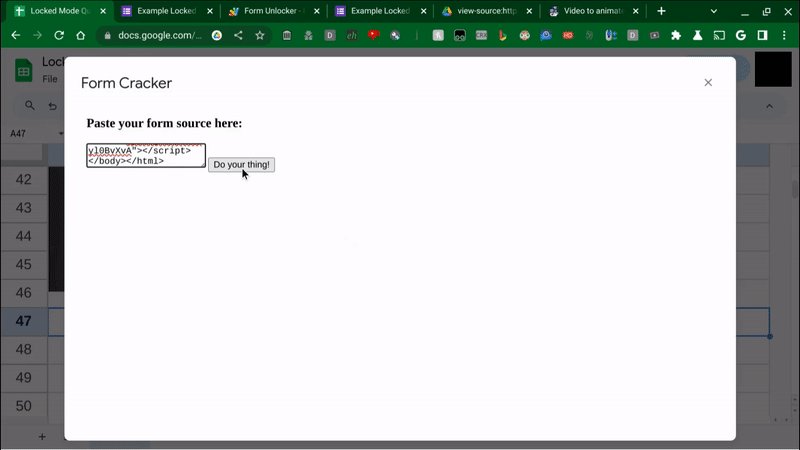
- Open the Cracker, then profit (click through the authorization prompts if this is your first time) and then paste the previously copied text into the text area and press Do your thing! as you watch a new tab with the form open!

Precautions
- NEVER OBFUSCATE THE TEST COMPLETELY!!!!
- NEVER OPEN A NEW WINDOW WHILE THE TEST IS OPEN
- NEVER OPEN A NEW TAB IN THE SAME WINDOW AS THE TEST WHILE IT'S OPEN
- NEVER SWITCH TO ANOTHER TAB IN THE SAME WINDOW WHILE THE TEST IS OPEN
- TO ACCESS OUTSIDE RESOURCES ONLY ALT+TAB TO THE WINDOW OPENED IN STEP 2
Apps Script stuff
Code.gs
lol.html